ReportBuilder includes REST Services which allows the simple creation of a report REST server that may be accessed via any mobile device using the mobile client components. This article gives an overview of the REST client components, how they are used, as well as some small tutorials.
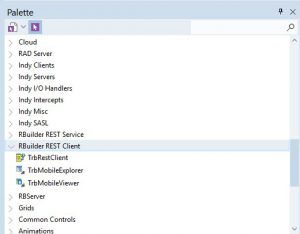
 The ReportBuilder REST Client components are installed into the Delphi Component Pallet and are available for all supported FMX platforms. Below is a brief description of each component.
The ReportBuilder REST Client components are installed into the Delphi Component Pallet and are available for all supported FMX platforms. Below is a brief description of each component.
- TrbRestClient: Represents the client side of the ReportBuilder REST Service. Use the client to connect and retrieve generated reports from the server.
- TrbMobileExplorer: Component that gives the ability to display reports in an organized nested folder structure when used with a REST client application.
- TrbMobileViewer: Provides a surface for displaying a preview of your reports.
These three components can be used to easily display reports on your mobile or cross-platform devices.
Tutorials: These tutorials assume you have completed and are running a valid ReportBuilder REST Server. Sample REST servers as well as these completed demos can be found in the ReportBuilder Demos directory (\Demos\8. REST\…).
Tutorial 1: Simple Tablet App
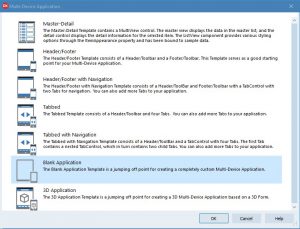
1. Select “File | New | Multi-Device Application – Delphi” from the Delphi main menu. A dialog will appear giving options for different application types. Select “Blank Application” for this tutorial.

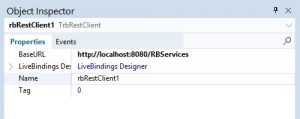
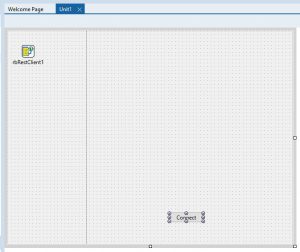
2. Place a TrbRestClient component on the form. Alter its BaseURL property so that it is able to connect to your ReportBuilder REST Server. The end of the URL will need to match the ServiceName property of the REST Server’s TrbRestService component. Note that if you will be running your application outside Windows (ex. OSX, Simulator, or mobile device), you will need to replace “localhost” with an actual IP address.

3. Add a TrbMobileExplorer on the form and move it to one side of the client area. Set its Align property to “Left” or “Right” and manually size the width to your needs (ex. 300px).
4. Add a TrbMobileViewer on the form and align it with the right or left side of the Explorer. Set its Align proprty to “Client”. Be sure the TrbMobileViewer.Layout property to “vlTablet”.
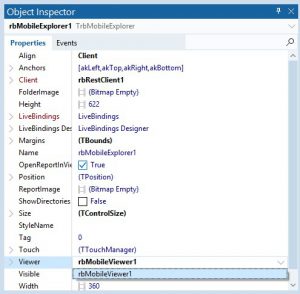
5. Assign the TrbMobileExplorer.Client and TrbMobileExplorer.Viewer properties to their respective values.
6. Place a TButton on the form and call TrbMobileExporer.Execute to connect to the server from its OnClick event.

7. Run the application on the platform of choice being sure the TrbRestClient.BaseURL is accessible.
Tutorial 2: Simple Phone App
1. Select “File | New | Multi-Device Application – Delphi” from the Delphi main menu. A dialog will appear giving options for different application types. Select “Blank Application” for this tutorial.
2. Place a TrbRestClient component on the form. Alter its BaseURL property so that it is able to connect to your ReportBuilder REST Server. The end of the URL will need to match the ServiceName property of the REST Server’s TrbRestService component. Note that if you will be running your application outside Windows (ex. OSX, Simulator, or mobile device), you will need to replace “localhost” with an actual IP address.
3. Add a TTabControl component to the form and set its Align property to “Client”. Set the TabPosition property to “None”.
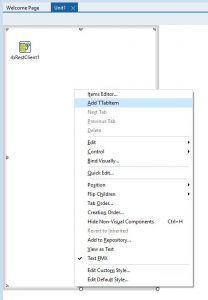
4. Right click the TabControl and add two new tabs. One will be for the Mobile Explorer and one for the Mobile Viewer.

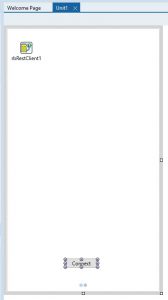
5. Add a TrbMobileExporer component to the first tab and set its Align property to “Client”.
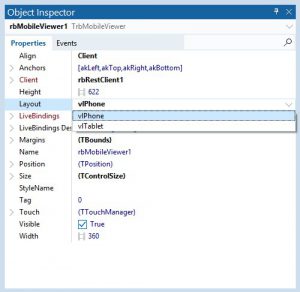
6. Add a TrbMobileViewer component to the second tab and set its Align property to “Client”. Set the TrbMobileViewer.Layout property to “vlPhone” and the TrbMobileViewer.Client property to the RestClient created in step 2.

7. Using the navigation dots, return to the first tab, select the Explorer and assign the TrbMobileExplorer.Client and TrbMobileExplorer.Viewer properties to their respective values.

8. Place a TButton on the first tab and call TrbMobileExporer.Execute to connect to the server from its OnClick event.

9. Implement the OnItemClick event of the TrbMobileExplorer with the following code. This code switches to the MobileViewer tab when a report is selected.
procedure TForm1.rbMobileExplorer_ItemClick(const Sender: TObject; const aItem: TListViewItem; const aItemInfo: TrbItemInfo);
begin
//If the item clicked is a report, slide to the Viewer tab
if (aItemInfo.ItemType = itReport) then
RBMobileTabControl.SetActiveTabWithTransition(TabItem_Viewer, TTabTransition.Slide);
end;
10. Implement the OnBackButtonClick event of the TrbMobileViewer (second tab) with the following code. This code returns to the explorer tab when the back button is pressed.
procedure TForm1.rbMobileViewer_BackButtonClick(Sender: TObject); begin //Return to the Explorer tab RBMobileTabControl.SetActiveTabWithTransition(TabItem_Explorer, TTabTransition.Slide, TTabTransitionDirection.Reversed); end;
11. Run the application on the platform of choice being sure the TrbRestClient.BaseURL is accessible.